di Daniele Frulla

Non si fa che parlare di intelligenza artificiale e solo pochi riescono a comprendere esattamente cosa sia. Sta di fatto che la stiamo usando tutti i giorni!
Tra i tanti progetti che esistono, mi sono soffermato su Brain.js.
Leggi…di Daniele Frulla

A volte è molto più veloce scrivere una riga di codice che trovare un bel programma grafico che ci risolva il problema.
Come modificare files l’ho scoperto quando ero impegnato a gestire file PDF per separarli, unirli, convertirli in html o testo.
Leggi…di Daniele Frulla

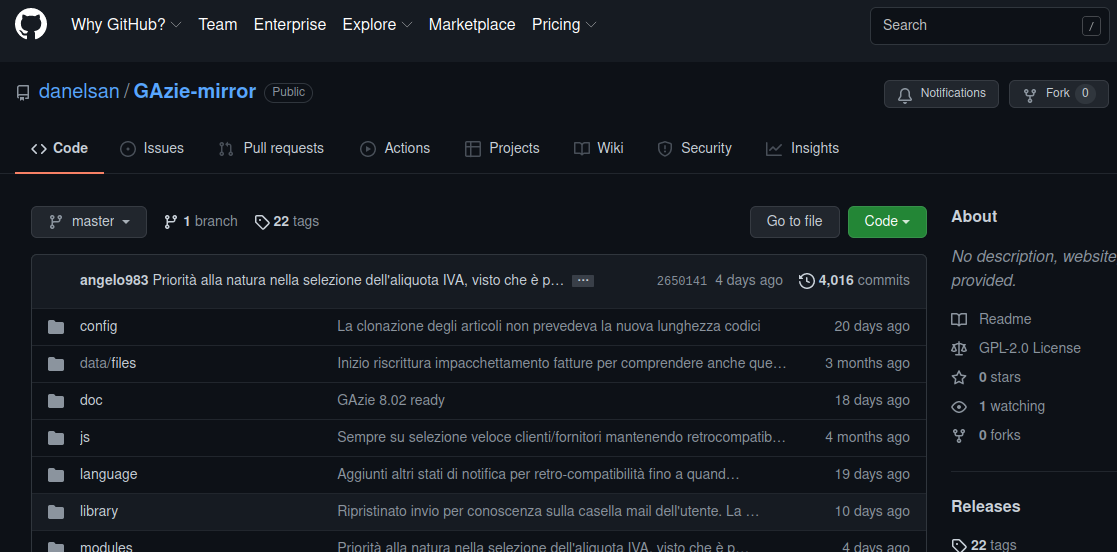
GAzie è un software open source che permette di effettuare la contabilità aziendale in maniera totalmente gratuita.
Per gli sviluppatori il repository è ospitato in SourceForge, l’hosting ufficiale SVN per GAzie.
Leggi…di Daniele Frulla

Il sistema operativo Android offre un catalogo davvero vasto, ma tantissime applicazioni sono una scatola nera e molte hanno la pubblicita’ al loro utilizzo.
Ci sono altri modi per installare App sullo Smartphone e una di questa e’ il catalogo F-Droid.
Leggi…di Daniele Frulla

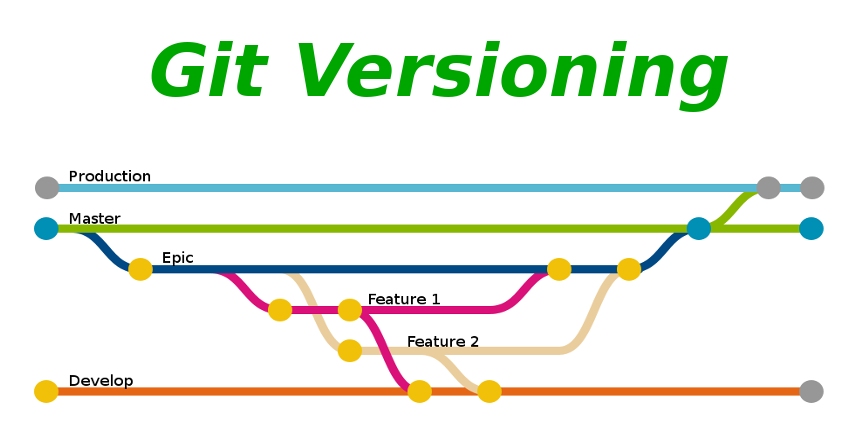
Se sei uno sviluppatore, avrai sicuramente utilizzato l’applicativo Git che permette di tenere traccia di tutte le versioni software che rilasciate. Nel web troverete GitHub e con essa possiamo condividere pubblicamente tutti i nostri sorgenti, ma per mantenere i nostri sorgenti privati occorre pagare.
Qui di seguito troverete le istruzioni utili per costruire un Git Server con poca fatica e pochi comandi da eseguire sul vostre Server Linux.
di Daniele Frulla

Se dovete realizzare un logo, o una immagine il migliore modo di farlo è utilizzare il formato grafico SVG (Scalable Vector Graphics).
Vi sono due motivi fondamentali per utilizzare lo standard SVG: