20 Febbraio 2025 di Daniele Frulla
Un frattale è una struttura geometrica complessa che può essere suddivisa in parti, ognuna delle quali è una copia ridotta dell’intero. Questa proprietà è nota come autosimilarità. I frattali sono spesso caratterizzati da dettagli intricati e ripetuti a diverse scale, creando forme visivamente affascinanti. Alcuni esempi di frattali includono la Curva di Koch, l’Insieme di Mandelbrot e il Triangolo di Sierpinski.
La caratteristica sorprendente dei frattali è che, indipendentemente da quanto si ingrandisca una parte della figura, si possono osservare gli stessi schemi e dettagli ripetuti all’infinito. I frattali sono utilizzati in vari campi, come la matematica, la fisica, la biologia e l’arte, per modellare fenomeni naturali complessi come le coste frastagliate, le formazioni delle nuvole e le ramificazioni degli alberi.

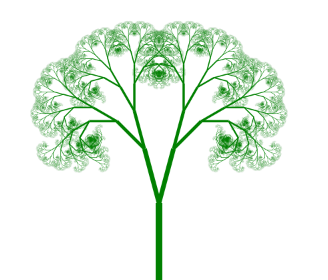
Qui il codice di una pagina web che crea il frattale di un albero.
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Frattale dell'Albero con Input</title>
<style>
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
canvas {
border: 1px solid #000;
margin-top: 20px;
}
.input-container {
text-align: center;
}
</style>
</head>
<body>
<div class="input-container">
<h1>Frattale dell'Albero con Input</h1>
<label for="lengthInput">Lunghezza Iniziale:</label>
<input type="number" id="lengthInput" placeholder="120" value="120">
<label for="angleInput">Angolo:</label>
<input type="number" id="angleInput" placeholder="0" value="0">
<label for="depthInput">Profondità:</label>
<input type="number" id="depthInput" placeholder="12" value="12">
<label for="branchWidthInput">Spessore Ramo:</label>
<input type="number" id="branchWidthInput" placeholder="10" value="10">
<button onclick="draw()">Disegna</button>
</div>
<canvas id="myCanvas" width="600" height="600"></canvas>
<script>
function drawTree(ctx, startX, startY, length, angle, depth, branchWidth) {
ctx.lineWidth = branchWidth;
ctx.beginPath();
ctx.save();
ctx.translate(startX, startY);
ctx.rotate(angle * Math.PI / 180);
ctx.moveTo(0, 0);
ctx.lineTo(0, -length);
ctx.stroke();
if (depth === 0) {
ctx.restore();
return;
}
drawTree(ctx, 0, -length, length * 0.7, angle - 15, depth - 1, branchWidth * 0.7);
drawTree(ctx, 0, -length, length * 0.7, angle + 15, depth - 1, branchWidth * 0.7);
ctx.restore();
}
function draw() {
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, canvas.width, canvas.height);
const length = parseFloat(document.getElementById('lengthInput').value);
const angle = parseFloat(document.getElementById('angleInput').value);
const depth = parseInt(document.getElementById('depthInput').value);
const branchWidth = parseFloat(document.getElementById('branchWidthInput').value);
ctx.strokeStyle = 'green';
ctx.fillStyle = 'green';
drawTree(ctx, canvas.width / 2, canvas.height, length, angle, depth, branchWidth);
}
document.addEventListener('DOMContentLoaded', () => {
draw(); // Disegna l'albero all'avvio con i valori predefiniti
});
</script>
</body>
</html>
Lascia un commento